抢先一步
VMware 提供培训和认证,以加速您的进步。
了解更多本文是社区成员 Marcus Hellberg (@marcushellberg) 的客座文章。Marcus 是 Vaadin 社区团队的负责人。 他喜欢通过创建在线内容并在活动中与开发人员交谈来帮助开发人员发现和学习现代 Web 技术。
构建 Web 应用程序可能是一项艰巨的任务。有很多活动部件:您需要在 HTML 中定义结构,然后使用 CSS 使其看起来像您想要的那样。 对于前端应用程序,您还需要用 JavaScript 编写应用程序逻辑,并通过 REST 将其连接到您的后端。 当然,您还需要实现后端逻辑和 REST 服务。
这些事情本身并不难,但构建既美观又实用的东西需要掌握多种语言,并且通常意味着花费大量时间进行设置和其他不增加最终用户价值的任务。
为什么不考虑使用 Vaadin 作为替代方案? 它所需任务更少,并提供许多其他好处。
Vaadin 是一个用于 JVM 的全栈框架,它采用不同的方法来构建 Web 应用程序。 它带有
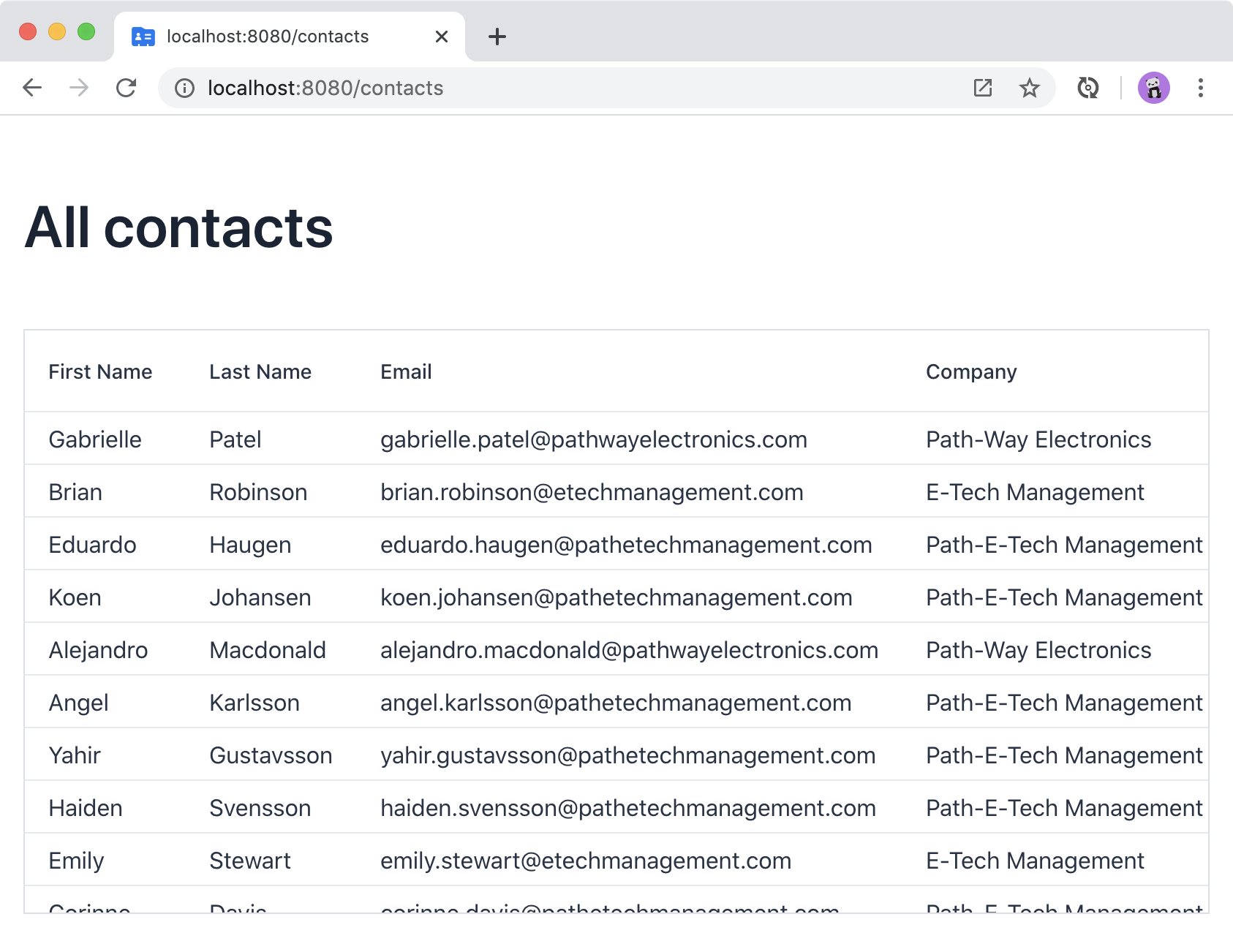
让我们看一个具体的例子。 下面,我们通过将 VerticalLayout 组件映射到 contacts 路径来创建一个视图。 我们使用 Spring 将服务类注入到构造函数中以进行后端访问。 然后,我们实例化一个 Vaadin Grid 组件,并将一个 Contact 对象列表传递给网格。 最后,我们将 H1 标题和网格添加到我们的视图以显示它们。
@Route("contacts") // localhost:8080/contacts
public class ContactsView extends VerticalLayout {
// Autowire a Spring @Service
public VaadinView(ContactService service) {
// Instantiate Vaadin data grid component
Grid<Contact> grid = new Grid<>(Contact.class);
// Pass in a list of Contacts to show in the grid
grid.setItems(service.findAll());
// Define columns
grid.addColumn(Contact::getFirstName).setHeader("First Name");
grid.addColumn(Contact::getLastName).setHeader("Last Name");
grid.addColumn(Contact::getEmail).setHeader("Email");
grid.addColumn(contact -> contact.getCompany().getName()).setHeader("Company");
// Add components to the layout to show them
add(
new H1("All contacts"),
grid
);
}
}
在上面的示例中,@Route 是一个专门的 @Component,它确保 ContractsView 是上下文中的一个常规 Spring bean。

这里值得注意的是我们没有做的事情:我们没有编写 HTML 模板、CSS、JavaScript 或 REST 端点。 我们使用了我们拥有的 Spring 后端,并将其连接到我们的 UI,全部用 Java 完成。
Spring Boot 是 Vaadin 应用程序最受欢迎的后端。 Vaadin 和 Spring Boot 的构建都以开发人员为中心。 它们都足够容易快速学习,但也足够强大可以在生产中运行。
Vaadin 视图默认由 Spring 管理,这意味着您可以自动装配服务并访问您的数据库和其他服务器资源。 您可以使用 Spring Security 来处理身份验证并限制对应用程序某些部分的访问。
Vaadin 最近发布了 关于 Spring Boot 和 Vaadin 的全面教程系列。 它适合任何具有一些 Java 知识并想学习构建 Web 应用程序的人。
文本和视频教程涵盖了完整的应用程序开发生命周期