领先一步
VMware 提供培训和认证,助您加速进步。
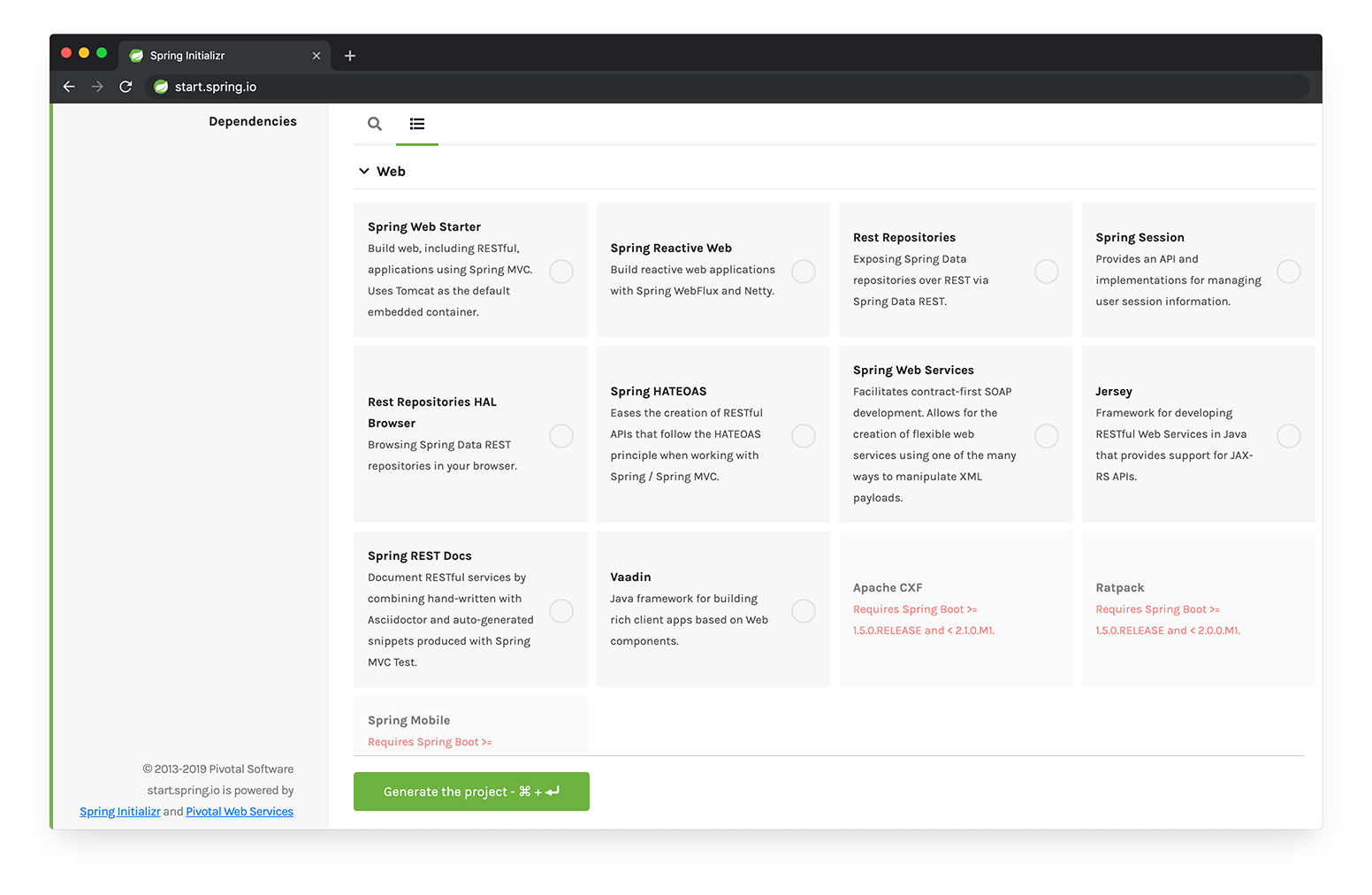
了解更多我们很高兴今天宣布 start.spring.io 现在使用 React/Gatsby 作为前端框架构建。我们还根据您的反馈进行了 UI 改进。感谢所有为此次更新做出贡献的人,以及所有继续告诉我们如何改进的用户!
在之前的 Web UI 现代化(于3月5日推出)期间,我们意识到对网站进行即使是很小的更改,也比我们预期的更耗时。这种架构阻碍了我们进行实验并快速进行小幅渐进式更改的能力。
因此,我们决定使用现代流行的 JavaScript 框架 Gatsby 重写前端。
感谢所有持续向我们提供反馈的人——通过会议、GitHub、参与调查等方式。根据这些结果,团队整理了一份我们计划在未来几个月内进行的改进清单。以下是当前站点中包含的更改。
推出新 UI 后,我们移除了依赖列表。您对此次移除表达了意见,我们迅速以模态窗口的形式恢复了该列表。虽然这有效,但我们希望继续改善用户体验。

更改

用户可以从这个菜单访问
一如既往,我们也做了一些小的 HTML/CSS 更改。
为了继续支持 Kotlin 社区,我们现在支持并提供 Gradle Kotlin DSL 项目。当生成一个新项目时,如果用户选择“Gradle”和“Kotlin”,生成的项目将默认包含 build.gradle.kts 和 settings.gradle.kts。
最近,start.spring.io 页面已更新为 https:// 而不是 http://。结果是,如果用户在终端输入 curl start.spring.io,什么也不会发生……并且没有用户反馈。
现在起,使用 cURL 或 httpie 时,您应该使用 https://start.spring.io——请更新您的脚本!
我们再次感谢大家的帮助和反馈,我们将继续学习并迭代网站和 initializr 库。